Hmanni khan Blogger ah Contact form siam dan kha kan zir tawh a. Tun tum ah hian Awesome Contact Form siam kan tum leh ang. Contact Form hi chu danglamna tak a awm lemlo a, mahse Design, Style te hi ani ber mai. Contact Form mawi tak anih chuan lehkha han thawnte hi a nuam bik em em a, a phur awm ani. Contact form ila siam ngailo emaw, Contact form chu Page dang ah dan thin tur ani tih i hriat loh chuan Blogger Contact Form Siam Dan hi en phawt la a that ka ring.

Note: I blogger ah khan Contact Form i lo siamsa anih chuan, Remove/Delete hmasa phawt ang che.

2. Eng mah khawih danglam tawhlo khan Save ngal mai la.
I contact form chu i weblog ah khan a lang reng dawn a, mahse lo hlauthawng suh ang che. :)
3. Blogger Template ah kal la, Edit Template ah click la, HTML code kar ah chuan Ctrl+F hmangin a hnuaia code hi zawng ang che.
5. Tichuan, Save la. I back leh thei tawh.
I weblog page a contact form lang reng kha a lang tawhlo ang.

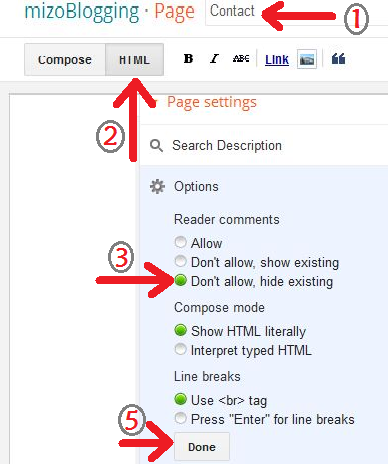
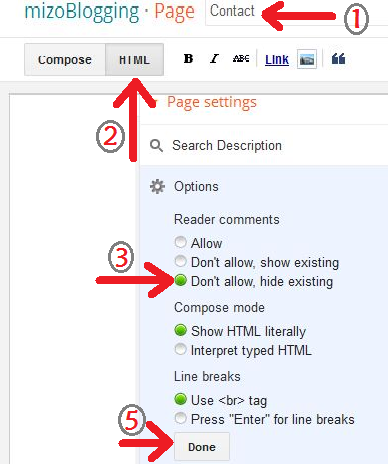
2. Page title ah khan 'Contact' emaw 'Contact Us' emaw hming i pe anga. Tichuan, 'HTML' tih ah khan i click ang. (Compose tih direct a lehkha ziahna kan hmang dawnlo a, Code kan hmang dawn vang ani)

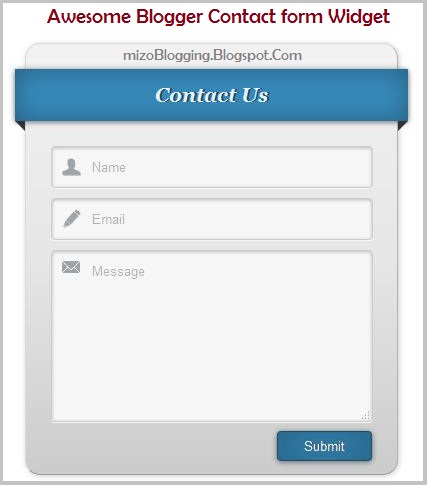
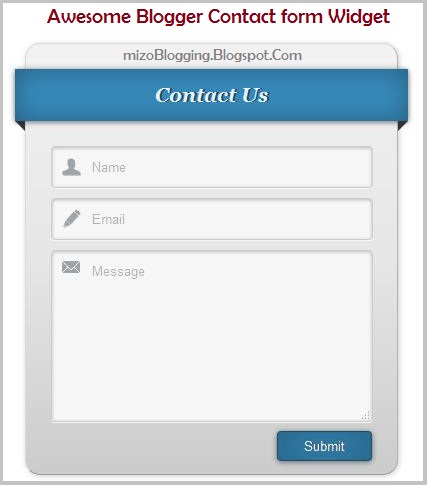
3. A sira Page Settings ah pawh hian a chunga Picture angin siam ang che.
4. Tichuan, a hnuaia Code hi HTML editor ah khan Paste ang che (Note: code dang emaw alo awmsa anih chuan Delete vek ang che, code tlemte pawh ni mahse)
Tichuan, i contact page siam thar chu han en chhing vel la. HTML lam i thiam anih chuan a color te pawh duh tawkin a edit theih vek ani. Dik lohna i neih chuan ahnuaia comment ah hian lo hnutchhiah mai ang che.

Note: I blogger ah khan Contact Form i lo siamsa anih chuan, Remove/Delete hmasa phawt ang che.
Related: Blogger ah Contact Form Siam Dan
Blogger ah Contact Form Mawi Siam Dan
1. I blogger dashboard atang 'Layout' >> 'Sidebar ah khan 'Add a Gadget' tih kha click la. Tichuan, 'More Gadgets' ah khan Contact form tih i lo hmu a nga, Click rawh. (Hriatthiam awlsam turin picture hi en la).
2. Eng mah khawih danglam tawhlo khan Save ngal mai la.
I contact form chu i weblog ah khan a lang reng dawn a, mahse lo hlauthawng suh ang che. :)
3. Blogger Template ah kal la, Edit Template ah click la, HTML code kar ah chuan Ctrl+F hmangin a hnuaia code hi zawng ang che.
]]></b:skin>4. I hmuh vel ah a hnuaia Code hi ]]></b:skin> chung ah chiah va Paste ang che.
#ContactForm1{
display:none;
}
#contact_wrap {
margin: auto;
width: 321px;
height: 380px;
padding: 25px;
border-radius: 1em;
border-top:1px solid #dbdbdb;
border-right:1px solid #b2b2b2;
border-left:1px solid #dbdbdb;
border-bottom:1px solid #9d9d9d;
background-color:#cccccc;
filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#f2f2f2', endColorstr='#cccccc');
background-image:-webkit-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
background-image:-moz-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
background-image:-ms-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
background-image:-o-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
background-image:linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
box-shadow: 1px 1px 5px #ccc;
}
#contact_wrap h3{
color: #e8f3f9;
font-family:Georgia;
font-size: 20px;
font-style:italic;
font-weight:bold;
margin: 0 -36px 20px -36px;
padding: 12px;
text-align: center;
text-shadow: 2px 0 0 #1f4962;
-webkit-box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
-moz-box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
background-color: #3689b9;
position: relative;
}
#contact_wrap h3:before {
content: ' ';
position: absolute;
bottom: -10px;
left: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 10px 0 0 10px;
border-color: #333 transparent transparent transparent;
}
#contact_wrap h3:after {
content: ' ';
position: absolute;
bottom: -10px;
right: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 0 0 10px 10px;
border-color: transparent transparent transparent #333;
}
#ContactForm1_contact-form-name{
width: 270px;
height:auto;
margin: 5px auto;
padding: 10px 10px 10px 40px;
background:#f6f6f6 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPAcbZB1XQj94B7-dewPp_lcLvj8LxKJ-26x2k9x7xsKsfmKi06yBtP2TWBbThoRsGh3DPLR-saxiKVFULiRTG4JrKoCwVJJ6m9dKQoqREVPkx8I5lOuKy490AubYr39-1MDyDNk_5iFo/s1600/user.png)no-repeat 10px center;
color:#777;
border:1px solid #ccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
}
#ContactForm1_contact-form-email{
width: 270px;
height:auto;
margin: 5px auto;
padding: 10px 10px 10px 40px;
background: #f6f6f6 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFPNQ7dp3ZoI7MWkKCx4csSwJctyudf26mSAKzr6VyJNy73rWfByrG1XbWaGGajyTWB0nVGSU2_9v7IJG5IJernzTOzoXbgv6NESbCAay5D9jR-cpMX9HBQbx9RXkNOAIC2NqvhEMTVEM/s1600/pen.png)no-repeat 10px center;
color:#777;
border:1px solid #ccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
}
#ContactForm1_contact-form-email-message{
width: 270px;
height: 150px;
margin: 5px auto;
padding: 10px 10px 10px 40px;
font-family:Arial, sans-serif;
background: #f6f6f6 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKg1Xjnd7QXE_bvwM3BYPDm4WSnPWewQnF5CsaJYPE5txYemh6ZE2YoqjHecVKcl6NeRPSDZAPvuf3_ADW9wQcpkWwv9hTxge5krc1XUp8uhUh9LywjJ78ErY4zI7swU-lykIdZgJ7IjI/s1600/msg2.png)no-repeat 10px 10px;
color:#777;
border:1px solid #ccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
}
#ContactForm1_contact-form-submit {
width: 95px;
height: 30px;
float: right;
color: #FFF;
padding: 0;
cursor:pointer;
margin: 25px 0 3px 0 0;
background-color:#005a8a;
border-radius:4px;
text-shadow: 1px 0 0 #1f4962;
-webkit-box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
-moz-box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
background-color: #3689b9;
border:1px solid #194f6d;
}
#ContactForm1_contact-form-submit:hover {
background:#4c9bc9;
}
#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{
width: 320px;
margin-top:35px;
}
I weblog page a contact form lang reng kha a lang tawhlo ang.
Static Page ah Contact Form Siam Dan
Contact Form kan siam zo tawh bawk a. Tun ah chuan Contact Form kan siamsa chu Page hran ah URl thar in kan siam tawh ang.Related: Blogger Sitemap or Table of Content Siam Dan1. I blogger dashboard atang khan Pages tih ah click la, New Page tih ah Click leh ang che.

2. Page title ah khan 'Contact' emaw 'Contact Us' emaw hming i pe anga. Tichuan, 'HTML' tih ah khan i click ang. (Compose tih direct a lehkha ziahna kan hmang dawnlo a, Code kan hmang dawn vang ani)

3. A sira Page Settings ah pawh hian a chunga Picture angin siam ang che.
4. Tichuan, a hnuaia Code hi HTML editor ah khan Paste ang che (Note: code dang emaw alo awmsa anih chuan Delete vek ang che, code tlemte pawh ni mahse)
5. Tichuan, 'Preview' atang khan a dik nge diklo tih kha en chhin phawt ang che. Compose ah kal tawhlo khan, Publish nghal mai ang che (Compose ah i kal leh anih chuan a code ho kha alo in thlak danglam thei a, diklohna a awm duh)<div id="contact_wrap"><h3>Contact Us</h3><form name="contact-form"><input id="ContactForm1_contact-form-name" name="name" placeholder="Name" size="30" type="text" value="" /><input id="ContactForm1_contact-form-email" name="email" placeholder="Email" size="30" type="text" value="" /><textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Message" rows="5"></textarea><input id="ContactForm1_contact-form-submit" type="button" value="Submit" /><div style="max-width: 222px; text-align: center; width: 100%;"><div id="ContactForm1_contact-form-error-message"></div><div id="ContactForm1_contact-form-success-message"></div></div></form></div><style type="text/css">#comments, #blog-pager, .breadcrumbs, .post-footer{display:none}</style>
Tichuan, i contact page siam thar chu han en chhing vel la. HTML lam i thiam anih chuan a color te pawh duh tawkin a edit theih vek ani. Dik lohna i neih chuan ahnuaia comment ah hian lo hnutchhiah mai ang che.
Happy Blogging!
Tags:
Widgets