
Blogger ah Contact Form dah hi loh theih loh thil pakhat ani. A chhanchu blog tlawhtu ten an bia duh che emaw, pawimawh vanga contact an duh ah te, thil zawhtur annei anih chuan awlsam takin message an thawn mai thei dawn che ani.
Pangai takin Google Blogger hian Contact Form hi a kengsa renga, awlsam takin sidebar ah a dah theih mai ani. Gadget ah khan a awmsa a, mahse Sidebar ah, a hrangpa taka page dang ah a dah theih mai lova. I blog sir ah emaw, a hnuai ah emaw khan a lang reng mai dawn a.
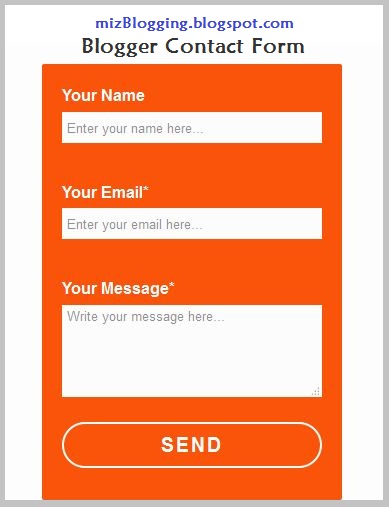
Mahse, tun tuma kan zir tur chu Blogger Page dang ah, a hranpa tein, url address hranin kan dah anga. Tehkhin nan, footer ah emaw, Menu ah emaw khan 'Contact' tihin link i dah anga, i contact url chu i pe anga, blog tlawhtu ten anva click hun ah Contact Page hranah a hruai nghal ang che. Tichuan, Style leh Design pawh hi a mawiin a felfai em em bawk a. A hnuaia Screenshot atang hian han en mai la, i hrethiam mai ang. I blog ah dah ve i chak rum rum mai thei ani ... :D

Note: I blogger ah khan Contact Form i lo siamsa anih chuan, Remove/Delete hmasa phawt ang che.
Step 1. I blogger dashboard atang 'Layout' >> 'Sidebar ah khan 'Add a Gadget' tih kha click la. Tichuan, 'More Gadgets' ah khan Contact form tih i lo hmu a nga, Click rawh. (Hriatthiam awlsam turin picture nen ka dah e).

Step 2. Tichuan, engmah khawih danglam tawhlo khan "Ok" click ang che.
Contact Form Hide (Thuh Ruk Dan)
Hetah hi chuan Contact form kan siamsa kha, i blog sidebar ah khan a lang reng dawn avangin, thukruk angai dawna. A chhanchu page url thar (Static Page) ah kan dah anga, chuta tang chauh chuan kan en thei dawn ani.
Step 1. Blogger Theme ah khan lut la, 'Edit HTML' tih kha click la, HTML code hmunpui i thleng ang.
Step 2. HTML code ah chuan cursor kha han click la, Ctrl+F hmangin, Search Box ah chuan a hnuaia code hi zawng la...
]]></b:skin>
Step 3. I hmuh velah hemi ]]></b:skin> chung ah chiah a hnuaia code hi Copya la Paste rawh.
div#ContactForm1 {
display: none !important;
}

Step 5. I Theme chu save la, chuan i zo ani phawta.
I contact siamsa kha i blog page ah va en leh la, a lang tawhlo ang.
Static Page ah Contact Form Sawn Dan
Contact Form kan siam zo tawh bawk a. Tun ah chuan Contact Form kan siamsa chu Page hran ah URL thar in kan siam tawh ang.
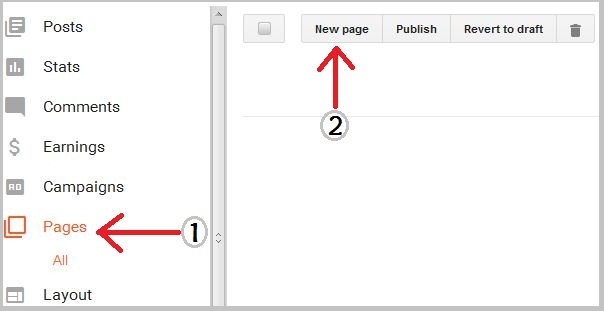
Step 1. I blogger dashboard atang khan Pages tih ah click la, New Page tih ah Click leh ang che.

Step 2. Page title ah khan 'Contact' emaw 'Contact Us' emaw hming i pe anga. Tichuan, 'HTML' tih ah khan i click ang. (Compose tih direct a lehkha ziahna kan hmang dawnlo a, Code kan hmang dawn vang ani)

Step 3. A sira Page Settings ah phaw hian a chunga Picture angin siam ang che.
Step 4. Tichuan, a hnuaia Code hi HTML box ah khan Paste ang che (Note: code dang emaw alo awmsa anih chuan Delete vek ang che, code tlemte pawh ni mahse)
<div dir="ltr" style="text-align: left;" trbidi="on">
I blog tlawhtu te hriat atan emaw, thuchah i neih chuan hetah ziak ang che. Contact Form chung ah chhiar theih in a awm ang.
<br />
<style>
.mizo_blogging_cntct_form_wrap {
margin: 0 auto;
max-width: 840px;
padding: 0 10px;
position: relative;
background-color: #FDFDFD;
}
.mizo_bloggging_cntct_form_wrap:after, .mizo_blogging_cntct_form_wrap:before {
content: '';
display: table;
clear: both;
}
/*----Change Contact Form Background Color Here----*/
div#mizo_blogging_cntct_form {
padding: 20px 20px 10px 20px;
background: #FA540B;
border-radius: 2px;
margin: 20px auto 20px;
color: #FFF;
font-size: 16px;
max-width: 260px;
}
input#ContactForm1_contact-form-name, .contact-form-email, .contact-form-email:hover, .contact-form-email:active, .contact-form-email-message, .contact-form-email-message:active, .contact-form-email-message:hover {
padding: 5px;
box-shadow: none!Important;
min-width: 186px;
max-width: 260px;
width: 100%;
border: 0 !important;
line-height: 1em;
min-height: 31px;
background: #FCFCFC;
margin-bottom: 15px;
}
/**** Submit button style ****/
.contact-form-button-submit {
background: #FA540B;
font-size: 20px;
letter-spacing: 2px;
cursor: pointer;
outline: none!important;
color: #FFFFFF;
border: 2px solid rgba(255,255,255,1);
border-radius: 50px;
min-width: 186px;
max-width: 260px;
width: 100%;
text-transform: uppercase;
height: 46px;
margin-top: 10px!important;
transition: all 300ms ease-;
-webkit-transition: all 300ms ease-in-out;
-moz-transition: all 300ms ease-in-out;
}
/**** Submit button on mouse hover ****/
.contact-form-button-submit:hover {
border: 2px solid;
color: #FFFFFF;
background: #EF4800 !important;
}
/**** Submit button on Focus ****/
.contact-form-button-submit:focus, .contact-form-button-submit.focus {
border-color: #FFFFFF;
box-shadow: none !important;
}
/**** Error message and Success Message ****/
.contact-form-error-message-with-border .contact-form-success-message {
background: #f9edbe;
border: 1px solid #f0c36d;
bottom: 0;
box-shadow: 0 2px 4px rgba(0,0,0,.2);
color: #666;
font-size: 12px;
font-weight: bold;
padding-bottom: 10px;
line-height: 19px;
margin-left: 0;
opacity: 1;
position: static;
text-align: center;
}
</style>
<br />
<br />
<div class="mizo_blogging_cntct_form_wrap">
<div id="mizo_blogging_cntct_form">
<form name="contact-form">
Your Name<br />
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" placeholder="Enter your name here..." size="30" type="text" value="" /><br />
<br />
Your Email*<br />
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" placeholder="Enter your email here..." size="30" type="text" value="" /><br />
<br />
Your Message*<br />
<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Write your message here..." rows="5"></textarea><br />
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Send" /><br />
<div style="max-width: 260px; text-align: center; width: 100%;">
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<br />
</div>
</div>
</div>
Step 5. Compose ah kal tawhlo khan, Publish nghal mai ang che (Compose ah i kal leh anih chuan a code ho kha alo in thlak danglam thei a, diklohna a awm duh)
#FA540B tih hi Background color thlak duh tan ani. Tichuan, heng color a dahte saw a tul itih dana zirin i thlak thei, tehkhin nan, 'Enter your name' tih ai ah 'I Hming Ziak Rawh' tih emawin Mizo in i thlak thei. I publish hnu ah Pages awmna tang khan i en chhin anga, i duhdan anih hnu ah i blog page ah i add thei tawh ani.
Contact Form pawh hi template/theme then khat ah chuan dik lohna emaw a awm thei tho ani. Chuvangin, a dik lohna lai a awm chuan chiang takin en phawtla, comment ah hnutchhiat ang che. Mizo bloggers newbies ten kan hman tangkai ka beisei.
Happy Blogging!
#FA540B tih hi Background color thlak duh tan ani. Tichuan, heng color a dahte saw a tul itih dana zirin i thlak thei, tehkhin nan, 'Enter your name' tih ai ah 'I Hming Ziak Rawh' tih emawin Mizo in i thlak thei. I publish hnu ah Pages awmna tang khan i en chhin anga, i duhdan anih hnu ah i blog page ah i add thei tawh ani.
Contact Form pawh hi template/theme then khat ah chuan dik lohna emaw a awm thei tho ani. Chuvangin, a dik lohna lai a awm chuan chiang takin en phawtla, comment ah hnutchhiat ang che. Mizo bloggers newbies ten kan hman tangkai ka beisei.
Happy Blogging!
Tags:
Widgets