Blogger Blogspot hian awlsam takin "Popular Posts" hi siam theihin a duangsa veka. Gadgets atang khan kan duhna hmun ah Popular Posts chu kan add theih mai.
Mahse, Blogger in a chhawmsa Popular Posts hi chu a ho ang reng a, simple tak leh nalh lemlo tak ani thin. Tichuan, nangma Theme/Template install chawp (custom theme/template ti a koh ani) pawh hian a theme a zirin design dan bikte hi a rawn chhawm thei bawk. Chunga i duh dan ala nilo emaw, custom Popular Posts i siam duh hun pawh a awm thei bawk. Chungah chuan tuna Popular Posts chi 4 te hi ala tang kai anga, kan dah luh dan te pawh hi hriat a pawimawh bawk ang. Popular Posts siam dan hi a har lo a, awlsam tak ani.
Popular Posts hnathawh dan ber hi chu i Blog ah khan blog tlawhtu (blog visitors) ten an en ngun ber leh an chhiar ngun ber (posts views) ho khan a dawh te te in sidebar ah hian a rawn chhawp chhuak a. Blog tlawhtu dangte pawn eng posts hi nge lar ber leh mi en tam tih kha an hmu thei mai bawka. Popular Posts widget hi chu theihnghilh chi anilo ti ila a sual lo ang. mizoBlogging ah pawh sidebar ah hian han en la Popular Posts chu i hmu ang. A thenchuan, 'Most Visited' tih te, 'En Tam Ber' emaw tiin title hi an thlak thei tho ani.
Popular Posts Widgets Siam Dan
Step 1. Blogger Dashboard atang khan 'Layout' tab ah click la, 'Add a Gadget' tih ah click la, 'Popular Posts' tih i hmu ang.

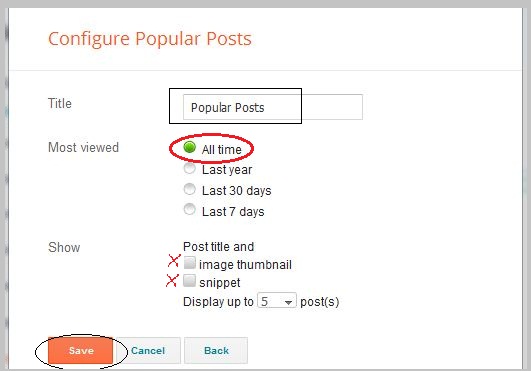
Step 2. Tichuan, 'Popular Posts' chu tlema han customize theih ani a: image thumbnail (posts images lang tel tirna), snipped (posts lehkha ziak tlem lan tirna), display number (posts larzual duh ang zat lan tirna) te anni. Tun tumah hi chuan a hnuaia Picture ang hian dah la a sual lo ang.

Step 3. Tichuan, Save ah click la, i zo ani mai. Mahse, Blogger in a chhawmsa chauh ala ni. CSS code hmangin kan design ang.
CSS Hmangin Popular Posts Design Dan
A hnuai lam ah hian Popular Posts CSS code design chu han en la:
Step 1. I duh ang ber CSS code khi pakhatin thlangla, Copy ang che.
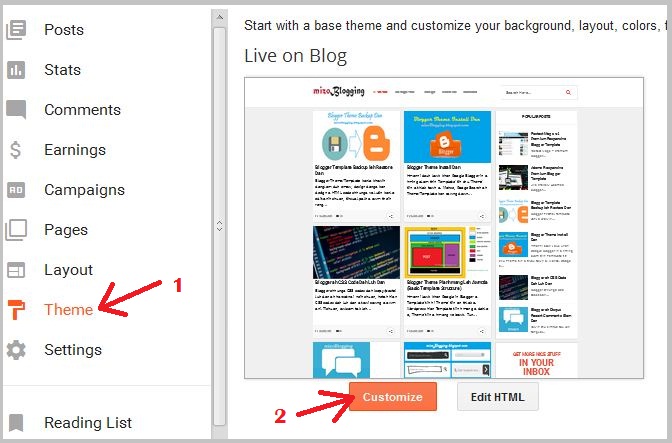
Step 2. 'Theme' > 'Customize' tih ah click rawh.

Step 3. A hnuaia picture ang hian "Advanced" > "Add CSS" tih ah kal la, CSS code paste na tur box alo lang ang.

Step 4. Box ah hian i duh ber CSS code kha i Paste anga, tichuan 'Apply to Blog' tih khi Click la. I siamzo ani mai. I en chhin theih tawh.
Note: Thenkhat Custom Blogger Theme hian CSS code hi heng atanga Add theihloh turin anlo block thei bawk. Chunga Add theihloh anih chuan CSS Code Dah Luh Dan hi en la, HTML atanga CSS Code Add Dan i hmu ang.
4 Different Style CSS Codes for Simple Popular Posts
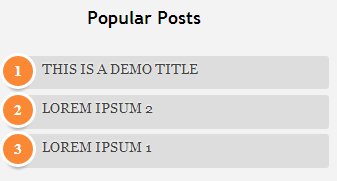
Style 1:

#PopularPosts1 h2{
padding:7px 0 3px 0;
width:100%;
margin-bottom:10px;
font-size:1.3em;
text-indent:-12px;
font-size:18px;
text-align:center;
color: #757575; /* Color of the widget's title */
}
#PopularPosts1 ul{
list-style:none;
counter-reset:li;
padding:8px 0px 1px;
left:-7px;
width:290px;
}
#PopularPosts1 li{
position:relative;
margin:0 0 10px 0;
padding: 3px 2px 0 17px;
left:-5px;
width:285px;
}
#PopularPosts1 ul li{
background: #eee;
position: relative;
display: block;
padding: .4em .2em .4em 2em;
*padding: .2em;
margin: .5em 0;
background: #ddd;
text-decoration: none;
border-radius: .3em;
transition: all .3s ease-out;
}
#PopularPosts1 ul li:before{
content: counter(li);
counter-increment: li;
position: absolute;
top: 50%;
margin: -1.3em;
height: 2em;
width: 2em;
line-height: 2em;
font-size: 15px;
color: #fff; /* text color of numbers */
background: #FB8835; /* background color of numbers */
border: .2em solid #fff; /* border color */
-webkit-box-shadow: 0 8px 5px -7px #888;
-moz-box-shadow: 0 8px 5px -7px #888;
box-shadow: 0 8px 5px -7px #888;
text-align: center;
font-weight: bold;
border-radius: 2em;
position: absolute;
left: 0;
transition: all .3s ease-out;
}
#PopularPosts1 ul li:hover{
background: #eee;
}
#PopularPosts1 ul li:hover:before{
transform: rotate(360deg);
}
#PopularPosts1 ul li a{
font: 14px Georgia, serif; /* font size of post titles */
text-shadow: 0 -1px 2px #fff;
color: #444;
display:block;
min-height:25px;
text-decoration:none;
text-transform: uppercase;
}
#PopularPosts1 ul li a:hover{
color: #444;
}
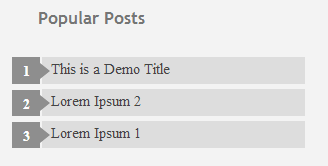
Style 2:

#PopularPosts1 h2{
position:relative;
padding:8px 10px 6px 10px;
width:100%;
margin-bottom: 5px;
font-size:17px;
color:#757575; /* Color of the widget's title */
text-align:left;
}
#PopularPosts1 ul{
list-style:none;
counter-reset:li;
padding:10px;
left:-8px;
width:100%;
}
#PopularPosts1 li{ /* Styles of each element */
width:100%;
position:relative;
left:0;
margin:0 0 1px 12px;
padding:4px 5px;
}
#PopularPosts1 ul li:before{
content: counter(li);
counter-increment: li;
position: absolute;
left: -30px;
top: 50%;
margin-top: -13px;
background: #8E8E8E; /* background color of the numbers */
height: 1.9em;
width: 2em;
line-height: 2em;
text-align: center;
font-weight: bold;
color: #fff;
font-size: 14px;
}
#PopularPosts1 ul li:after{
position: absolute;
content: '';
left: -2px;
margin-top: -.7em;
top: 50%;
width: 0;
height: 0;
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
border-left:10px solid #8E8E8E; /* background color of the right arrow*/
}
#PopularPosts1 ul li a{
color: #444;
text-decoration: none;
font-size:15px;
}
#PopularPosts1 ul li {
position: relative;
display: block;
padding: .4em .4em .4em .8em;
*padding: .4em;
margin: .5em 0 .5em 0.4em;
background: #ddd;
transition: all .3s ease-out;
text-decoration:none;
transition: all .1s ease-in-out;
}
#PopularPosts1 ul li:hover{
background: #eee; /* Background color on mouseover */
}
#PopularPosts1 ul li a:hover{
color:#444; /* Link color on mouseover */
margin-left:3px;
}
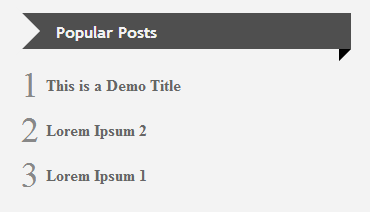
Style 3:

#PopularPosts1 h2{
position:relative;
right:-2px;
padding:8px 63px 6px 17px;
width:100%;
margin:0;
font-size:16px;
background:#4F4F4F; /* Background color */
color:#f2f2f2; /* Color of the widget's title */
text-align:left;
text-indent:18px;
}
#PopularPosts1 h2:before{
position:absolute;
content:"";
top:36px;
right:0px;
width: 0px;
height: 0px;
border-bottom:12px outset transparent;
border-left:12px solid #000000;
}
#PopularPosts1 h2:after{
position:absolute;
content:"";
top:-6px;
left:-5px;
width: 0px;
height: 0px;
border-bottom:24px outset transparent;
border-top:24px outset transparent;
border-left:24px solid #ffffff; /* Arrow background color on the left */
}
#PopularPosts1 ul{
list-style:none;
counter-reset:li;
padding:10px;
left:-8px;
width:100%;
}
#PopularPosts1 li{
width:100%;
position:relative;
left:0;
margin:7px 0 16px 12px;
padding:10px 4px 0 5px;
}
#PopularPosts1 ul li:before{
content:counter(li);
counter-increment:li;
position:absolute;
top:-2px;
left:-20px;
font-size:35px;
width:20px;
color:#888888;
}
#PopularPosts1 ul li a{
display:block;
font-size:16px; /* Font size of the links */
color: #666; /* Color of the links */
text-decoration:none;
transition: all .1s ease-in-out;font-weight: bold;
}
#PopularPosts1 ul li a:hover{
color:#3366FF;
margin-left:3px;
}
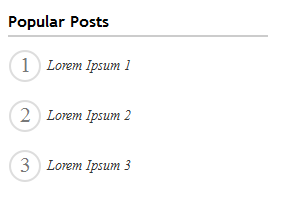
Style 4:

#PopularPosts1 h2{
padding:8px 10px 3px 0;
width:100%;
margin:0;
font-size:16px;
position:relative;
left:-20px;
display:block;
border-bottom:2px solid #ccc;
}
#PopularPosts1 ul{
list-style:none;
counter-reset:li;
padding:10px;
width:100%;
}
#PopularPosts1 li{ /* Styles of each element */
width:100%;
position:relative;
left:0;
margin:0 0 6px 10px;
padding:4px 5px;
}
#PopularPosts1 ul li:before{ /* Style of the numbers */
content:counter(li);
counter-increment:li;
position:absolute;
top:3px;
left:-39px;
font-size:21px;
width:28px;
height:28px;
border-radius: 50%;
color:#777; /* Text color */
border: 2px solid #ddd; /* Rounded border color */
padding:0;
text-indent:9px;
}
#PopularPosts1 ul li a{
display:block;
position:relative;
left:-45px;
width:100%;
margin:0;
min-height:28px;
padding: 5px 3px 3px 39px;
color:#333; /* color of the links */
text-decoration:none;
font-size:14px; /* Font size of the links */
font-style: italic;
}
#PopularPosts1 ul li a:hover{
color:#3366ff;
margin-left:3px;
}
Tags:
Widgets