Tun tuma Recent Comments Widget hian posts tina comments hnuhnung ber (Recent Comments) chu blog sidebar ah a rawn ti lang dawn ani. Recent Comments hnathawh ber chu Posts tin apiang ah Comments zinga hnuhnung ber comments pa 5 (duh duh zatin thlak theih) chu a rawn ti lang ang. Tichuan, blog visitors ten eng thu leh posts ah nge comments leh sawihona a tam ber tiin awlsam takin an hmu mai thei dawn ani.


Tuna Recent Comments widgets ah hian comment na thu tlem (snippet), title posts te, a rawn chhawp lang ang. Comment thar ber leh hnuhnung ber chu a hmasa ber ah a rawn ti lang ang. Blogger Recent Comments siam dan hi a harlo a, awlsam takin kan siam a nga.
Recent Comments widget awm a thatna bik thenkhat chu blog tlawhtu ten kan website ah active users an tam nge tamlo tihte atang an hre thei ang. Active users an tam pawhin sawihona ati pung bawk. Nakin ah chuan a thatna tamtak ila hre chho zel ang.
Related: Popular Posts Widgets Chi 4
JavaScript leh CSS code hmanga style siam ani bawka, i theme (template) hmang azirin color te pawh a in thlak thei ani. Theme/template a zirin a design leh style pawh danglamna tlem chu a awm thei bawk ang. Recent Comments chu han siam chhin ila:
Recent Comments Widget Add/Siam Dan
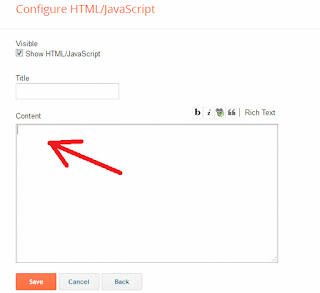
Step 2. Content chhung ah chuan a hnuaia Recent Comments code i duh ber code chu Copy la, Paste rawh.

Step 3.'Save' la, han en chhin rawh le.
Recent Comments Widget without Avatar

<script type="text/javascript">var a_rc = 5;var m_rc = false;var n_rc = true;var o_rc = 100;function showrecentcomments(e){for(var r=0;r<a_rc;r++){var t,n=e.feed.entry[r];if(r==e.feed.entry.length)break;for(var i=0;i<n.link.length;i++)if("alternate"==n.link[i].rel){t=n.link[i].href;break}t=t.replace("#","#");var a=t.split("#");a=a[0];var c=a.split("/");c=c[5],c=c.split(".html"),c=c[0];var s=c.replace(/-/g," ");s=s.link(a);var o=n.published.$t,l=(o.substring(0,4),o.substring(5,7)),u=o.substring(8,10),m=new Array;if(m[1]="Jan",m[2]="Feb",m[3]="Mar",m[4]="Apr",m[5]="May",m[6]="Jun",m[7]="Jul",m[8]="Aug",m[9]="Sep",m[10]="Oct",m[11]="Nov",m[12]="Dec","content"in n)var d=n.content.$t;else if("summary"in n)var d=n.summary.$t;else var d="";var v=/<\S[^>]*>/g;if(d=d.replace(v,""),document.write('<div class="rcw-comments">'),1==m_rc&&document.write("On "+m[parseInt(l,10)]+" "+u+" "),document.write('<span class="author-rc"><a href="'+t+'">'+n.author[0].name.$t+"</a></span> commented"),1==n_rc&&document.write(" on "+s),0==o_rc)document.write("</div>");else if(document.write(": "),d.length<o_rc)document.write("<i>“"),document.write(d),document.write("”</i></div>");else{document.write("<i>“"),d=d.substring(0,o_rc);var w=d.lastIndexOf(" ");d=d.substring(0,w),document.write(d+"…”</i></div>"),document.write("")}}}</script><script src=http://your-blog-name.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments></script><div style="font-size: 10px; float: right;">Get this <a href="http://mizoblogging.blogspot.com/2017/04/blogger-recent-comments-widget-siam-dan.html">Recent Comments Widget</a></div><style type="text/css">.rcw-comments a {text-transform: capitalize;}.rcw-comments {border-bottom: 1px dotted;padding: 7px 0;}</style>
Note: http://your-blog-address.blogspot.com tih ah khian nangma Blog domain address nen thlak ang che.
Customization:
- Comments lang tir i duh zat chu a_rc=5 ah hian 5 hi duh zatin i thlak thei
- Comments Date lang tir i duh chuan m_rc=false kha "true" tiin thlak la; lantir i duh loh chuan "false" tia dah tur;
- Commentna post title hide tir i duh chuan n_rc=true kha n_rc=false tiin thlak theih;
- Comment thu characters chu i duhzat a thlak i duh chuan o_rc=100 ah hian "100" hi duh zatin thlak theih.
Recent Comments Code with Avatar

<style type="text/css">ul.mizobloggingcomments{list-style: none;margin: 0;padding: 0;}.mizobloggingcomments li {background: none !important;margin: 0 0 6px !important;padding: 0 0 6px 0 !important;display: block;clear: both;overflow: hidden;list-style: none;word-break:break-all;}.mizobloggingcomments li .avatarImage {padding: 3px;background: #fefefe;-webkit-box-shadow: 0 1px 1px #ccc;-moz-box-shadow: 0 1px 1px #ccc;box-shadow: 0 1px 1px #ccc;float: left;margin: 0 6px 0 0;position: relative;overflow: hidden;}.avatarRound {-webkit-border-radius: 100px;-moz-border-radius: 100px;border-radius: 100px;}.mizobloggingcomments li img {padding: 0px;position: relative;overflow: hidden;display: block;}.mizobloggingcomments li span {margin-top: 4px;color: #666;display: block;font-size: 12px;font-style: italic;line-height: 1.4;}</style><script type="text/javascript">//<![CDATA[// Recent Comments Settingsvar numComments = 5,showAvatar = true,avatarSize = 60,roundAvatar = true,characters = 40,showMorelink = false,moreLinktext = "More »",defaultAvatar = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjm2lboSF_YuVa0xoD7RBY5rIvSzXuBBaTUfXZIjD_8IlxeQ1fuJV8G_lthW-A7lmyz6IJ-4cD7L24dR1UDu37rG0Cm9GYz7rL7d1a95lopSItu7ryl9FfzprZ0nJVFW4xZPU4Sjw0KMRxv/s1600/default-avatar.jpg",hideCredits = true;//]]></script><script type="text/javascript">eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('7 E=E||5,8=8||12,o=o||13,k=k||"h://4.F.p.f/-14/15/16/17/G/18-19.1a",H=H||" 1b &1c;",q=(r q===\'u\')?j:q,v=(r v===\'u\')?Q:v,m=(r m===\'u\')?j:m,I=(r I===\'u\')?Q:m;1d R(w){7 9;9=\'<S J="R">\';K(7 i=0;i<E;i++){7 x,y,3,n;6(i==w.T.b.z)1e;9+="<U>";7 b=w.T.b[i];K(7 l=0;l<b.L.z;l++){6(b.L[l].1f==\'1g\'){x=b.L[l].A}}K(7 a=0;a<b.M.z;a++){y=b.M[a].1h.$t;3=b.M[a].1i$1j.V}6(3.g("/G/")!=-1){3=3.B("/G/","/s"+8+"-c/")}e 6(3.g("/W/")!=-1){3=3.B("/W/","/s"+8+"-c/")}e 6(3.g("/X-c/")!=-1&&3.g("h:")!=0){3="h:"+3.B("/X-c/","/s"+8+"-c/")}e 6(3.g("N.f/C/1k-Y.O")!=-1){3="h://1.F.p.f/-1l/1m/1n/1o/s"+8+"/1p.Z"}e 6(3.g("N.f/C/1q-Y.O")!=-1){3="h://2.F.p.f/-1r/1s/1t/1u/s"+8+"/1v.Z"}e 6(3.g("N.f/C/1w.O")!=-1){6(k.g("1x.f")!=-1){3=k+"&s="+8}e{3=k}}e{3=3}6(q==j){6(m==j){n="1y"}e{n=""}9+="<10 J=\\"1z "+n+"\\"><C J=\\""+n+"\\" V=\\""+3+"\\" 1A=\\""+y+"\\" 1B=\\""+8+"\\" 1C=\\""+8+"\\"/></10>"}9+="<a A=\\""+x+"\\">"+y+"</a>";7 11=b.1D.$t;7 d=11.B(/(<([^>]+)>)/1E,"");6(d!=""&&d.z>o){d=d.1F(0,o);d+="&1G;";6(v==j){d+="<a A=\\""+x+"\\">"+H+"</a>"}}e{d=d}9+="<D>"+d+"</D>";9+="</U>"}9+=\'</S>\';7 P="";6(I==j){P="1H:1I;"}9+="<D 1J=\\"1K-1L:1M;1N:1O;1P-1Q:1R;"+P+"\\">1S 1T<a A=\\"h://w.p.f/\\"> 1U</a></D>";1V.1W(9)}',62,121,'|||authorAvatar|||if|var|avatarSize|commentsHtml||entry||commBody|else|com|indexOf|http||true|defaultAvatar||roundAvatar|avatarClass|characters|blogspot|showAvatar|typeof|||undefined|showMorelink|mizoblogging|commentlink|authorName|length|href|replace|img|span|numComments|bp|s1600|moreLinktext|hideCredits|class|for|link|author|blogblog|gif|hideCSS|false|mizobloggingcomments|ul|feed|li|src|s220|s512|rounded|png|div|commHTML|60|40|SRSVCXNxbAc|UrbxxXd06YI|AAAAAAAAFl4|332qncR9pD4|default|avatar|jpg|More|raquo|function|break|rel|alternate|name|gd|image|b16|7bkcAKdpGXI|UrbyQRqvSKI|AAAAAAAAFmI|oBv_yMeYnMQ|blogger|openid16|VgnInuIUKBU|UrbzyXTYWRI|AAAAAAAAFmU|3f_Vfj3TI6A|openid|blank|gravatar|avatarRound|avatarImage|alt|width|height|content|ig|substring|hellip|visibility|hidden|style|font|size|10px|display|block|text|align|right|Widget|by|mizoBlogging|document|write'.split('|'),0,{}))</script><script type="text/javascript" src="/feeds/comments/default?alt=json&callback=mizobloggingcomments&max-results=5"></script><div style="font-size: 10px; float: right; margin-top: -15px">Get this <a href="http://mizoblogging.blogspot.com/2017/04/blogger-recent-comments-widget-siam-dan.html">Recent Comments Widget</a></div>
Blog Domain address thlak ve a ngai tawhlo, Copy/Paste ani mai.
Related: Disqus Recent Comments Widget Siam Dan
Related: Disqus Recent Comments Widget Siam Dan
Customization:
- Comment tute Profile Image (Avatars) chu 'square' ah thlak i duh chuan red color line saw remove ang che;
- Default ah chuan Comments pa 5 chauh a lang dawna, i duh zat lantir i duh chuan var numComments = 5, ah hian '5' hi duh zatin thlak ang che;
New Style Recent Comments Code with Avatar

<link href='http://codepen.io/mizoBlogging/pen/wJezdK.css' rel='stylesheet'/><script type="text/javascript">//<![CDATA[varnumComments = 5,showAvatar = true,avatarSize = 35,roundAvatar = true,characters = 40,defaultAvatar = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWSk9p1WkFBBdp2uQkIjTi8TFziWx1AmIocPH6CWcsI3As7kgKF_3YkhSywXUx-hCFKwaoytEpsbiXsntpzGmecXHCUyv5Rd8tY8vyPllFoo-Q8oUk9lOuuqT3xdKgknpndcxuHfPtaPE/s1600/none.png",hideCredits = true;maxfeeds=50,adminBlog='your name';//]]></script><script type="text/javascript" src="http://codepen.io/mizoBlogging/pen/wJezdK.js"></script><script type="text/javascript" src="/feeds/comments/default?alt=json&callback=kangismet_recent&&max-results=50"></script><div style="font-size: 10px; float: right;">Get this <a href="http://mizoblogging.blogspot.com/2017/04/blogger-recent-comments-widget-siam-dan.html">Recent Comments Widget</a></div>
Hetah pawh hian Blog Domain address thlak ngailo, Copy/Paste ani mai.
Customization:
- Comments lantir duh zat chu numComments=5 ah number hi thlak leh mai tur;
- Avatar lantir duh chuan showAvatar=true, duh loh chuan showAvatar=false;
- Avatar size thlak duh chuan avatarSize=35 (size zat)
- Avatar round (bial) duh chuan roundAvatar=true, duh loh chuan roundAvatar=false;
- Comment words zat ah characters thlak duh chuan characters=40;
- adminBlog='yourname' ah khan Blog Admin hming thlak leh mai tur ani.
Tin, sawi tawh ang khan heng Recent Comments Widget add dan leh siam dan hi blogger templates a zirin a design leh style hi a danglam hret thei. Chuvangin nangma hmanlai theme/template azir khan thlak kualin test deuh rengla, i duhthu sam ngei anih chuan awlsam takin i hmang mai dawn nia.
Happy Blogging!
Tin, sawi tawh ang khan heng Recent Comments Widget add dan leh siam dan hi blogger templates a zirin a design leh style hi a danglam hret thei. Chuvangin nangma hmanlai theme/template azir khan thlak kualin test deuh rengla, i duhthu sam ngei anih chuan awlsam takin i hmang mai dawn nia.
Happy Blogging!







I blog chu a ṭha hle mai. Blogging lama tui tak tak, mahse html, css, javascript etc awmzia hre reng reng lo hi kan la tam lutuk a. Chu'ngho chuan an hmang ṭangkai hle turah ka ngai. Suankual.com han tawp ta mai te kha a uiawm ka lo tia. Mahse, hei blog ṭha deuh ka hmu nawlh mai. Hetiang tutorial han post-na tur blog hi siam ka lo tum ve ṭhin a, mahse, ka zuam meuh ṭhin lo a. Nang chu han kal zel teh (Y)
ReplyDeleteRopuia Ralte, i blog ka tlawha blog i nei tha khawp mai, a felfai hle bawk. I sawi ang chiah khan Mizo website leh blog tawp mai, design lam ah uluk vaklo hmuhtur a awm nual. Kei pawhhi professional chu kani biklo nan. Mizo te zinga basic html lam ah mikmak hrelo awm mahse website puitling kan siam thei tho sia, chuvangin heng tutorials te hi mahni tui zawng blogs leh websites awlsam taka siam theih nan nise ka beisei khawp mai. Ka lawm e.
DeleteBlogging-a tui chu kan tam a, mahse, a layout/design lam hi kan ngaihthah ta ṭhin a. Chubakah, tunah chuan visitors 90% vel hi chuan mobile hi an hmang tlangpui bawk a. Chutih lai kara responsive/mobile friendly theme la hmang lo an awm ṭeuh te hi ka lo uipui ṭhin.
DeleteA theih hram chuan blogger hi hmang reng rawh. Domain leh hosting renew hi active tawh loh lamah chuan theihnghilh a awl si a :-)
I sawi chu a dik khawp mai. Mizo te hi tan kan lak hle angai tawh niin ka hria. A lawmawm e. :D
DeleteRecent Comment Widgets i siam khi ka han hmang chhin a, a ṭha hle mai. Amaherawhchu, comment-tute lehkha chhut (letters) kha default-a siam a nih avangin a color code thlakna ka hmu lo va, a ngai ngaiin ka dah tawp mai.
ReplyDelete