
Blogger chhunga CSS codes dah (copy/paste) luh dan ah harsatna i neih chuan, hetah hian CSS codes dah luh dan a tawi zawng a awm ani. Tichuan, awlsam tak leh rang takin CSS codes (Cascading Style Sheets) chu i blogger chhungah i dah lut anga, i duh duh danin i sawi herin iti danglam thei dawn ta ani.
Mi tam takin CSS codes hi Blogger chhunga han dah luh hian ]]></b:skin> tag ah dah luh ber hian harsatna an tawk nual thina. Chuvang chuan, Blogger HTML editor chhunga va luh buai ngailo in awlsam thei ang bera CSS codes dah luh dan kan sawi ang.
Blogger Template Designer Atangin CSS Codes Dah Luh Dan
Step 1. I Blogger account ah sigin la, i dah luhna tur blog ah lut la.
Step 2. Blogger dashboard atangin "Theme (Tempalte)" ah khan click la, "Customize" tih ah khan click rawh.

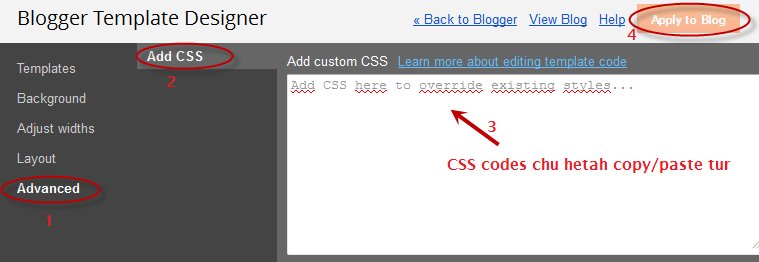
Step 3. Tichuan, "Advanced" tab tih ah khan click leh la.
Step 4. Tichuan "Add custom CSS" tih hnuai ah CSS codes ziah lutna tur box alo awm a nga, tichuan i duh duh danin CSS codes chu i ziak lut anga.

Step 5. I dah lut zawh hnu ah "Apply to Blog" tih kha i click anga, CSS codes i dah luh azirin i blog chu alo danglam mai ang.
(Note: Heta hriattur chu atlang puiin mahni ziah chawp kan hmang khat em em a, website dang ami 'copy/paste' hi ani tlangpuia a design kn duhdan a ziriin, i 'paste' zawh hnu ah 'Apply to Blog' tih hi hmeh theih loh (death) in a awm thei, chuvang chuan nangmah ziah ang deuhin i codes paste ah chuan eng emaw ziakla, delete lehla, tichuan "Apply to Blog" tihhi alo nung mai dawn ani.)
Henga CSS codes ziah luh/dah luh hian HTML ah awmsa CSS codes style ho khan ava siam danglam theih loh avangin, henghian styles emaw, danglam tura i duh danin CSS codes thar chu awlsam takin i ziak/dah lut thei mai dawn ani.
Hriat tur pawimawh pakhat leh chu CSS codes styles i dah luh hian, <style type="text/css"> ... </style> style stages ang kha telh ve angai tawhlo a, chung ang chi chu atlang puiin HTML code chhunga </head> tag chung chiaha va dah (copy/paste) ang chi kha ania. Tun tuma kan CSS codes kan dah dan ang chi ah hi chuan heng <style type="text/css"> ... </style> style tages ang chi hi a ngai ve tawhloh avangin, i dah tel anih chuan dik lohna (errors) a awm zel dawn ani.
I template i thlak anih chuan henga CSS codes iva ziah/dah luh tawh emaw, HTML code atanga iva dah luh tawh ho kha a bo dawna, a dang lam bawk ang. I template thar i thlak emaw anih chuan CSS codes (e.g. i blog ah style eng emaw i siamkual vanga CSS codes i dah luh) a thar dah luh leh zel a ngai thin. Chuvang chuan, tun tuma kan ziah/dah luh dan hi a awlsam em em a, i lo ti danglam anih pawhin HTML code a va luh a, ]]></b:skin> tag va zawngbuai ngailoin "Template Designer" atang hian i siam leh zel thei ani.
Blogger HTML ah CSS Code Dah Luh Dan
Blogger HTML ah CSS code dah luh dan hi tlemin han zep tel ila a tha awm e. CSS code re re chu HTML karah kan dah luh dawn chuan a chunga kan sawi tawh ang khan ]]></b:skin> chungah dah luh (Copy/Paste) mai tur ani. A hnuaia picture ah hian han en maila i hrethiam ang.
Step 1. Dashboard atangin "Theme" >"Edit HTML" ah click la.
Step 2. HTML code kar ah chuan CTRL+F hmaing a hnuaia Tag hi zawngla:
]]></b:skin>
I hmuh velah, ]]></b:skin> chung ah chiah CSS code chu paste mai tur ani.

Step 3. Tichuan, Theme chu Save leh la, i zo ani mai.
Hengte hi CSS code dah luh dan chu ani mai a. A hmasa zawk hi a awlsam em em a, a dawhtu zawk hi chu HTML ah luh a ngaih vangin Blogger Theme Backup sa te pawh angai thin, tihsual palh a awm loh nan.






0 comments: